Prismic is a powerful headless CMS designed for seamless integration with Next.js, Nuxt, and SvelteKit, enabling developers to build scalable websites 65% faster while maintaining full front-end control. Its intuitive visual page builder allows marketers to create and publish on-brand pages independently with drag-and-drop functionality, real-time simulation, and easy content editing. Developer-friendly SDKs with built-in type safety streamline content structure definition and reduce ongoing maintenance. However, its reliance on specific frameworks and the headless setup can present initial challenges for some users.
Overview
Prismic is a powerful headless CMS designed for seamless integration with Next.js, Nuxt, and SvelteKit, enabling developers to build scalable websites 65% faster while maintaining full front-end control. Its intuitive visual page builder allows marketers to create and publish on-brand pages independently with drag-and-drop functionality, real-time simulation, and easy content editing. Developer-friendly SDKs with built-in type safety streamline content structure definition and reduce ongoing maintenance. However, its reliance on specific frameworks and the headless setup can present initial challenges for some users.
Core Features
🚀 Seamless Integration with Next.js, Nuxt, and SvelteKit
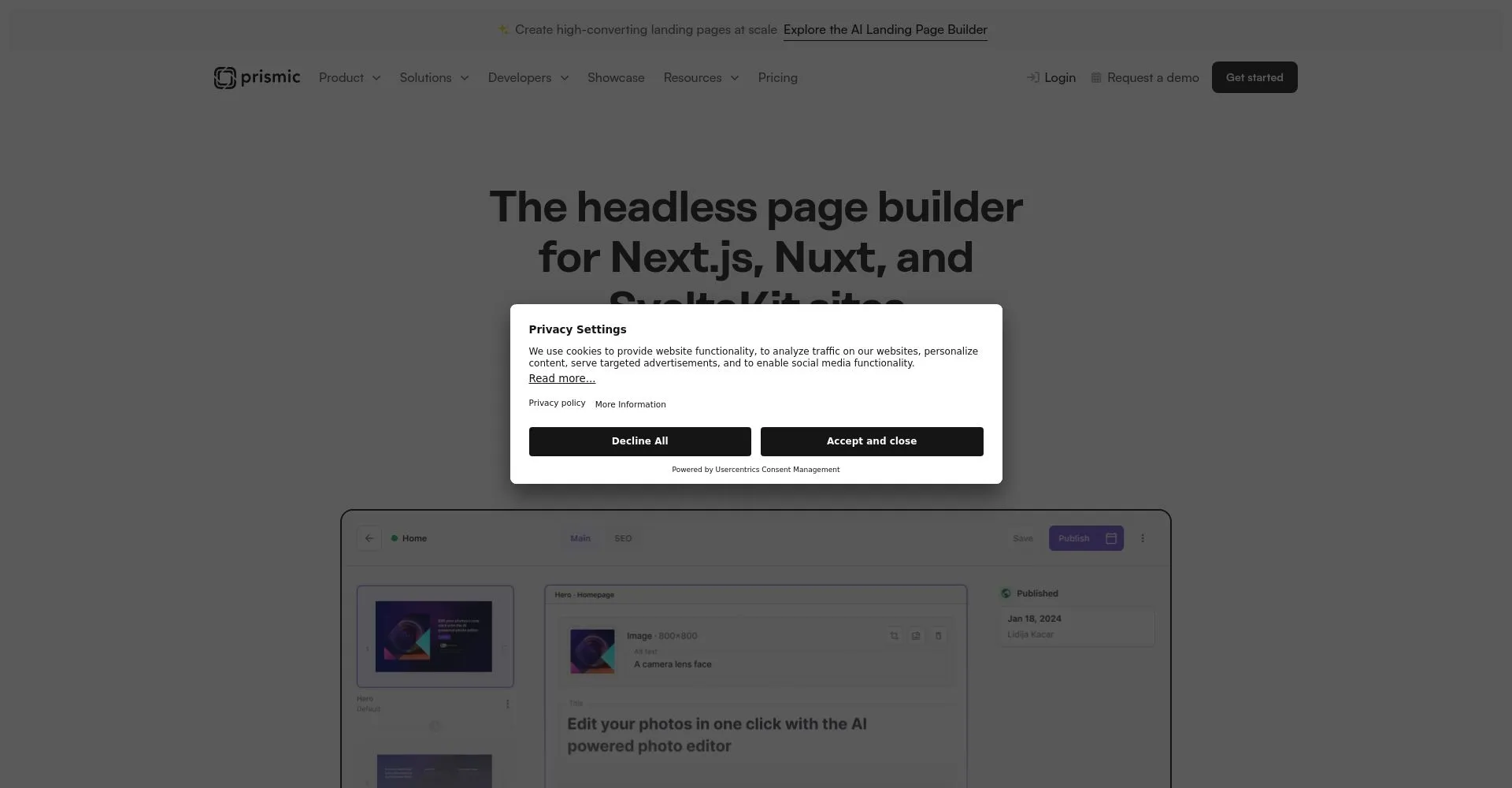
Prismic’s headless page builder is uniquely tailored to work flawlessly with modern frameworks like Next.js, Nuxt, and SvelteKit, ensuring fast, scalable website development. This integration allows developers to ship websites 65% faster while maintaining full control over front-end performance and scalability.
🎨 Intuitive Visual Page Builder for Marketers
The drag-and-drop visual page creation empowers marketing teams to independently build and publish on-brand pages without relying on developers. Features like copy-paste and real-time simulation before publishing enhance user engagement by streamlining the content creation process and minimizing errors.
🔧 Developer-Friendly Tools with Built-in Type Safety
Prismic provides powerful, simple SDKs with type safety built in, enabling developers to define content structures confidently and ship robust sites that run autonomously. This reduces the need for ongoing developer intervention, freeing up resources while ensuring reliability and maintainability.
Pricing
Potential Users

Pros & Cons
Pros
Prismic enables marketers to create pages quickly without developers, boosting productivity.
Integration with Next.js, Nuxt, SvelteKit ensures fast, scalable websites.
Type-safe SDKs and content simulation improve developer confidence.
Cons
Relies on specific frameworks, limiting use with other technologies.
Marketers may face learning curves despite drag-and-drop features.
Headless setup can complicate initial project configuration and maintenance.
Frequently Asked Questions
What is Prismic?
Prismic is a headless CMS that enables fast, scalable website development with visual page building, real-time editing, and developer-friendly SDKs, integrated with frameworks like Next.js, Nuxt, and SvelteKit.
How does Prismic work?
Prismic is a headless CMS that integrates with frameworks like Next.js, providing visual content editing, real-time preview, and developer-friendly SDKs for seamless website content management.
Is Prismic easy to use for beginners?
Prismic offers an intuitive visual page builder and easy content editing, making it accessible for beginners, though some may face initial challenges due to its headless setup.
Does Prismic support other website frameworks besides Next.js, Nuxt, and SvelteKit?
The provided information only mentions support for Next.js, Nuxt, and SvelteKit; support for other frameworks is not specified. Check Prismic's website for more details.
Can I use Prismic with my website?
Yes, Prismic can be used with your website, especially if you're using Next.js, Nuxt, or SvelteKit, but check its compatibility with your specific framework.

.svg)